How does Sliced Invoices handle clients?
To learn how Clients work in Sliced Invoices, we recommend you read the page here: Clients
Customizing Client Area Template
The client area template can be easily customized to suit your business and there are several ways to do this, depending on your technical know-how.
Method 1: Adding Custom CSS
This is the simplest and most straightforward way of customizing your client area template. Many themes provide a place where you can enter “Custom CSS” in the theme’s settings area, or you can usually just add code as needed to your theme’s style.css file.
There are many things you can do with a little CSS code. For example, let’s say you only use Sliced Invoices for invoices and don’t want to show the quotes section in the client area. The following CSS code will completely hide the quotes section for you:
.sliced-quote-items {
display: none;
}
We won’t go into a full blown CSS tutorial, but this is just an example of how easy it is to change the client area template. You can of course do a lot more than this such as changing font sizes and alignment of items, and so on.
Method 2: Creating Custom HTML Templates
 If you want to have complete control over the look of your templates and you know PHP and HTML, you can create your own custom template files that reside in a folder within your current WordPress theme.
If you want to have complete control over the look of your templates and you know PHP and HTML, you can create your own custom template files that reside in a folder within your current WordPress theme.
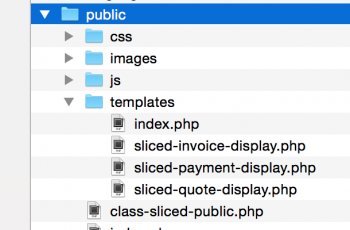
The best way to get started is to copy the main template file which is located in wp-content/plugins/sliced-invoices-client-area/public/templates
The main template file is:
- client-area.php
Copy this file into a folder within your WordPress theme and name the folder /sliced
So if you are using the Twenty Sixteen theme, the folder structure would look something like wp-content/themes/twentysixteen/sliced/client-area.php
Your invoices will now use this file as the invoice template and any changes you make to this file will be shown on the invoice.
A few tips for modifying templates

All of the template files use Bootstrap v3.3 as the CSS framework.
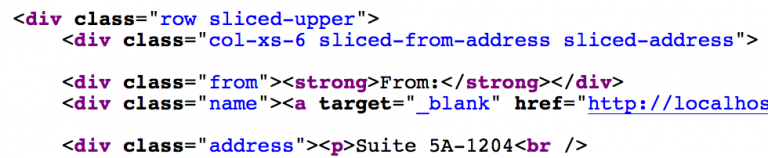
Every row, column and section on the invoice and quote templates have been given a class that will start with “sliced-“.
For example the header row has the class “sliced-header” and the column that contains the “from” address has the class “sliced-from-address”. This makes it very easy to target specific areas with your styling. So as well as using the standard Bootstrap styling, you can also have very fine grained and simple control of each section on the invoice or quote.
Most of the template tags that are used within the template files are located within wp-content/plugins/sliced-invoices/includes/template-tags/sliced-tags-display-modules.php. These template tags are basically just chunks of markup and other template tags that make displaying the various sections on the invoices and quotes easy.
Do not modify these template tags though as they will be overwritten when the plugin is updated. You can copy and paste the functions into your functions.php file and then rename them, but again we won’t dive too deep into any PHP/WordPress lessons.
